
Comparison Chart Examples – As you know many people have trouble making decisions, you’ve probably faced this problem before: How do I get my audience to choose the option I want? Or how can I help my target audience make better and more informed choices?
You know from experience that delivering dense, long statements that explain your audience’s preferences doesn’t really work. Most people don’t bother to read the whole thing.
Comparison Chart Examples

Here are some key questions to help guide your comparison chart selection (click to go to each section):
Comparison Infographic Templates And Data Visualization Tips
A common problem you may face is figuring out which comparison chart selection is best for what you’re doing. It depends on what information you are trying to view. Throughout this post, we’ll look at different examples of comparison charts to guide you in deciding which one is best for you.
Infographics visualize information using a combination of visuals and decorative fonts, such as icons and charts (get a full explanation of infographics). A comparison chart that summarizes the information makes it easier for readers to get their head around the different options.
Do not make decisions based on invalid and outdated data. With this free marketing statistics report from HubSpot, it’s time to update yourself on the latest marketing statistics and trends over the past two years and learn how COVID-19 is impacting marketing efforts across different industries.
This report uses data collected from over 100,000 HubSpot CRM customers. In addition, you will be informed about trends in the use of images in content marketing and the effects of the pandemic on visual content, interviewed by more than 200 marketers from around the world.
Character Analysis Comparison Chart
Get your copy now – unlike other marketing reports, it’s 100% free!
Remember this classic advice: Make a pros and cons list. Writing down your options makes it easier to weigh the characteristics of each.
It’s even better to use images (like comparison infographics) to show options. In fact, a Michigan State University study found that the part of our brain responsible for our vision is also heavily involved in our decision-making.

Follow the pros and cons list format by splitting your chart in two and placing the two lists side by side. Organize your information into categories using bold headings. Icons are a great way to visualize ideas and make certain points of text stand out.
Degrees Of Comparison 100 Examples
You can tell someone your product is great, but most people won’t believe it until they see it with their own eyes. This is where good data visualization design comes into play.
List the features in the middle of the chart and compare two similar products. Add product visuals to further identify products. A comparison chart like this can be useful to highlight the superiority of the product you sell or to help people choose the product that best suits their needs.
Another way to use icons is to compare them with a solid color so that they are the main focus of your comparison chart:
Of course, you can use a spreadsheet. However, spreadsheets have a way of surprising many people, especially if you’re not an avid accountant. But a chart table is a great way to show multiple options. Strategic use of symbols and color makes information easier to understand while helping prevent snoring.
How To Create A First Class Product Comparison Page
Colors affect the way we perceive information. For example, most people will notice that green means “go” or “good” and red means “stop” or “bad”. Colors can help influence what people consider the right choice and the wrong choice.
In situations where you want to encourage your audience to make a decision, highlighting the “correct” choice in green will indicate that they should go for it. For more examples of how you can use color strategically, read our color selection guide.
Sometimes we don’t realize how ridiculous a piece of information is until we face the truth. Comparison charts can be very effective tools for educating your audience; They are easy to share on social media and perfect for incorporating into presentations.

Directly compare the myths in one passage with the facts in another passage. Infographics like these are great for raising awareness of commonly misunderstood causes.
How To Choose Between A Bar Chart And Pie Chart
You don’t have to stick with the usual vertical page separation. When you create a chart, you have the opportunity to be creative in your design. Organize the text and images in your chart to reflect the theme of your information.
Divide your chart horizontally to show successes and failures – the real good and the bad. Use directional signs, such as arrows, to guide readers’ eyes to important information.
A classic Venn diagram is a great way to show where two things differ and overlap. If the regular Ven scheme seems too boring, you can spice it up by using bright contrasting colors and icons.
Want to compare the journeys of your different customers? Or new employee recruitment process for various departments?
Comparison Tables For Products, Services, And Features
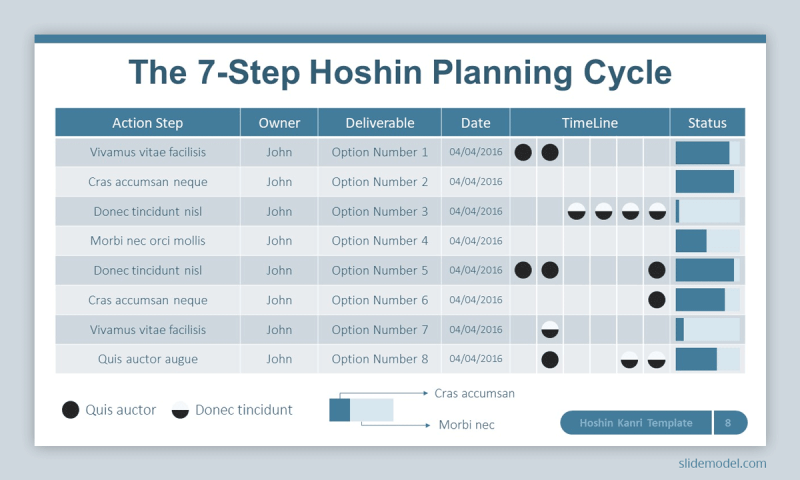
There are several reasons why you might compare timelines. This is where a timeline template comes in handy. Use different colors for each timeline to help them stand out. Symbols can also be used to encode information; To show where there are similarities and where different timelines differ.
You may want to compare the same metric across different user segments, different channels, or different time periods. Using the same chart to compare data can highlight differences.
In general, it’s good practice to use only one type of icon in your design. This will help your design stay consistent.

For example, see how this comparison chart template uses icons. The icons on the organic side of the circle are vibrant and colorful, while the icons on the GMO side are flat and single-pointed. This helps drive home the idea that organic food is a very attractive option.
Comparison Infographic Business Chart With Choice Vector Image
If you want to draw attention to specific numbers or figures, write those numbers in a larger font than the rest of your body text. You can also use a contrasting color to help them stand out from the page.
For example, in this chart comparing the protein content of foods, grams of protein are highlighted using a large, dark font that contrasts with a white background:
This chart compares the flu to COVID-19, highlighting the numbers shown. Numbers have icons and a blue background so they stand out on your chart:
The dial layout shows four options side by side. Just as you use two different colors to differentiate two options, you can use four colors to help each quarter stand out.
How An Affiliate Marketer Is Using A Comparison Chart To Improve Seo
See how this dial comparison chart uses contrasting colors for each dial. Arrows also serve as visual cues to indicate the direction in which to read the information:
Sometimes it’s hard to look at historical data to see the story behind it. Pictures can help here. Adding photos and charts to your data visualization can help make the data more meaningful to readers.
One infographic design trick is to use a photo as the background of the infographic. Choose a photo that shows the subject or theme of your data. Use a transparent color layer to help your text stand out from the background. This can be done using the built-in Color Picker tool.

When you want to compare customer satisfaction, preferences or opinions on a topic, the answers are not black or white. Conversely, people may fall somewhere in the middle.
Network Structure Comparison Chart. A Shufflenetv2 Network Structure…
The slider rating scale allows you to get the exact percentage rating. For example, instead of asking people to rate something on a scale of 1-5, it is considered a more accurate way to rate customer experiences.
For example, this comparison chart uses a slider rating scale to show where people stand on some popular topics in pizza: Use this comparison template
Bubble charts are a fun and creative way to group topics together. You can create a hierarchy of information by placing the most important information in the largest bubble and supporting information in smaller bubbles.
For example, this comparison chart template uses two large circles to introduce two types of animals (reptiles and mammals) and smaller bubbles to compare their various features.
Medicare Plan F Vs Plan G Vs Plan N
Another example of a bubble chart template is this simple example. A common mistake new designers make is not trying different formats for comparison charts. Below you can see that each balloon separates different concepts to illustrate a concept and is visually appealing. You can add icons and images inside the balloon. Colors help differentiate each idea.
If you’re creating infographics for Instagram or Twitter, tall designs won’t fit in these feeds. That’s why it’s worth creating short, compelling charts that focus on an interesting statistic.
Infographic marketing tip for you: Take a key statistic from a long chart and create a condensed version of the chart for social media. This will provide an opportunity to direct readers to the full chart.

Examples of a comparison essay, comparison essay thesis examples, sales comparison approach examples, competitive comparison examples, examples of comparison essays, comparison survey questions examples, comparison essays examples, examples of comparison and contrast essays, comparison essay introduction examples, comparison examples, comparison essay examples, comparison advertising examples